Design 1 - Loading Progress Bar
Now it is time to create the first progress bar. This is a basic square progress bar made entirely using properties with UI Toolkit. In other words, there is no sprites just yet. Here is what you will be building:

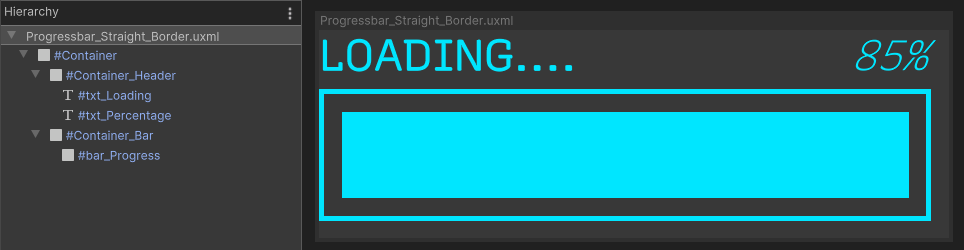
Inside UI Builder, click on the first item in the Hierarchy window, called «unsaved window».uxml. This pulls up the base properties in the Inspector window. Set the width to 360 and the height to 130.
Drag a VisualElement from the library and drop it in the Hierarchy window. Click on it to pull up the properties. Set the following:
- Name: Container
- Size > Width: 350 px
Drag another VisualElement into the hierarchy window and make it a child of the Container. Set the following properties:
- Name: Container_Header
- Flex > Direction: row
- Text > Font: Recursive
- ** Text** > Size: 25px.
Add a Label control as a child of Container_Header. Set the following properties:
- Name: txt_Loading
- Text: LOADING….
- Flex > Grow: 1
- Font Style: Bold
- Text > Color: # 00E6FF
Add a ** Label** control as the last child of Container_Header. Set the following properties:
- Name: txt_Percentage
- Text: 0%
- Font Style: Italic
- Text > Color: # 00E6FF
Add another VisualElement as the last child of Container. Set the following properties:
- Name: Container_Bar
- Size > Height: 75px
- Border > Color: # 00E6FF
- Border > Width: 3px
Add one final VisualElement as the last child of Container_Bar. Set the following properties:
- Name: bar_Progress
- Size > Height: 100%
- Size > Width: 0%
- Margin & Padding > Margin: 10px
- Background > Color: # 00E6FF
Save your UXML document by going to File > Save As at the top of the Viewport section and name it Progressbar_Straight_Border. You should now have a window that looks like this if you were to set the width of b_Progress to 100% and the percentage text to 85%:

This tutorial is using In-line styles. If you’d like to organize a bit more using stylesheets or learn more about the post common properties, check out Create the stylesheet section in Create an in-game Inventory UI with UI Toolkit.
The layout engine that UI Toolkit uses is the open source project called Yoga, which implements a subset of Flexbox. Flexbox is an HTML/CSS based layout system. A useful guide to Flexbox can be found here.