Design 2 - Add the UI to the game
Once again, you will need a full screen UI Container. In UI Builder, go to File > New. Click on «unsaved window».uxml in the Hierarchy window and enable Match Game View.
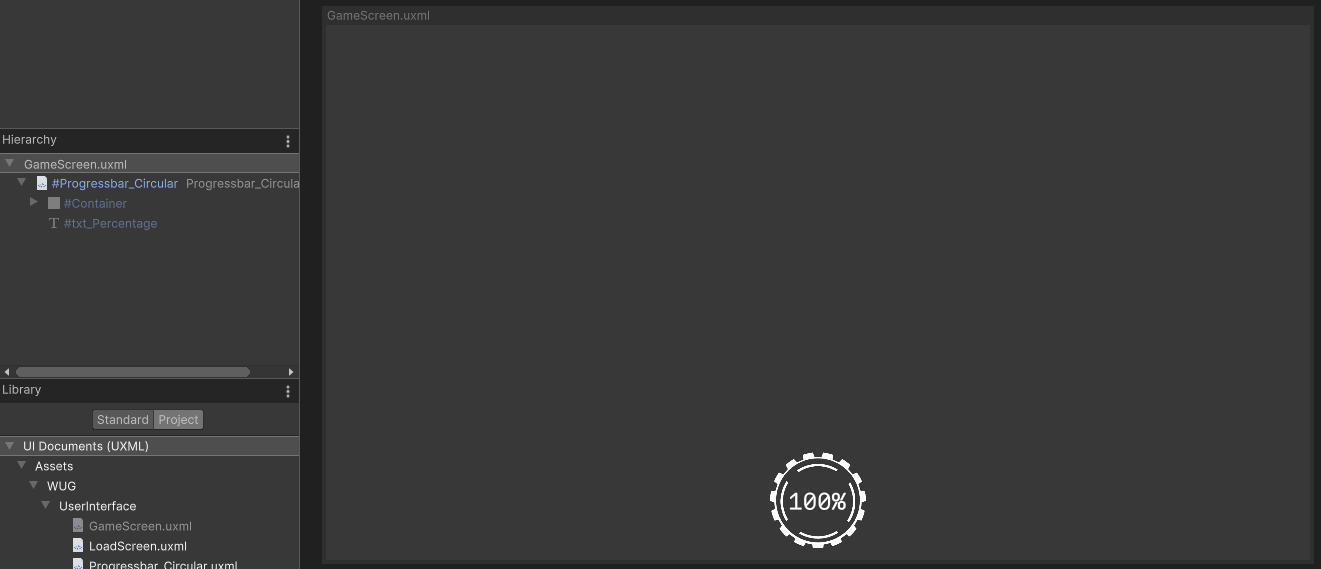
Next, you will add the circular bar to the bottom of the screen. In the Library section, click on the Project tab and expand the tree view until you find Progressbar_Circular.uxml. Drag it into the Hierarchy. Click on it, and set the following properties:
- Flex > Grow: 1
- Align > Align Items: center
- Align > Justify Content: bottom
- Margin & Padding > Margin > Bottom: 20px
Save the file and call it GameScreen.

Hop back into your scene and click on the ProgressBar game object. This is where the UI Document component and CircularProgressBarAnimation script live. Set the UI Document > Source Asset reference to GameScreen.